목차
1단계. jQuery Toc 파일 업로드
✔자동목차를 만들기 위해서는 jQuery TOC 소스를 넣어줘야합니다.
자바스크립트 프레임워크에 익숙하지 않는분들 벌써부터 겁이나실 건데 두려워 하실 필요없으세요
제가 바로 아래 첨부파일을 넣어드리겠습니다.
첨부파일을 다운 후 알려드리는 방법을 순서대로 따라하시면 누구나 자동목차를 만들 수 있어요.
jquery.toc.min.js
0.00MB
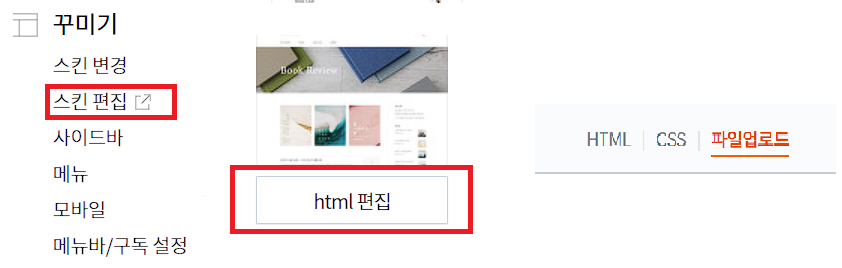
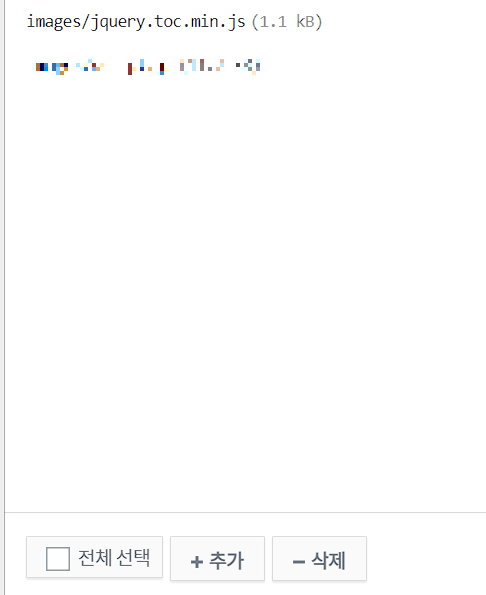
jquery.toc.min다운 ⏩ 꾸미기 ⏩ 스킨편집 ⏩ html편집 ⏩ 파일업로드 ⏩ 추가 ⏩ jquery.toc.min.js 업로드


✔ 위 사진처럼 진행하셨다면 1단계가 끝난겁니다.
2단계 자동 목차 만들기 태그 입력

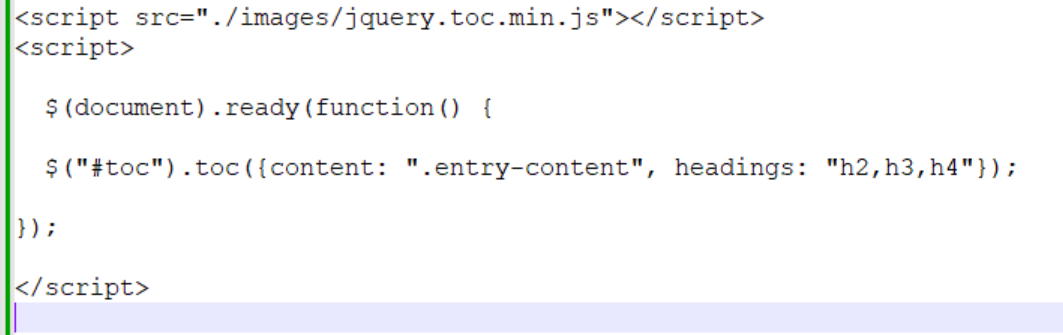
✔위 소스는 HTML편집 -> HTML에 들어갈 소스입니다. <body> 최하단에 들어갈 소스입니다.
⚠ 북클립 스킨을 말고 다른 소스를 사용하시는 분들은 해당되는 스킨마다 본문 class가 다릅니다.
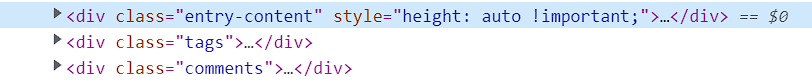
북클립 : ".enry-content" 다른 스킨을 사용하시는 분은 이 내용을 변경해주시면 됩니다.
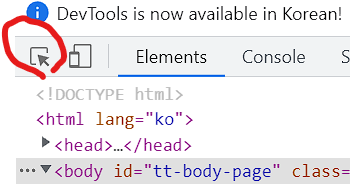
📌class 찾는 방법
본문이동 -> 자판의 'F12'누른다. -> 빨간색 동그라미 표시한걸 누른다. -> 마우스를 본문에 가져다 되면 class를 알수 있다.


자동목차 만들기 2단계.txt
0.00MB
위 사진 소스를 첨부파일로 올려드렸습니다.
이 소스는
꾸미기 ⏩스킨편집 ⏩ html편집 ⏩html
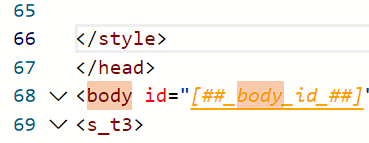
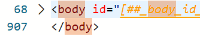
⏩ 자판[CTRL+F] (body) 찾으시거나 아래 사진을 보시면 됩니다. 68번째줄 여기서 68옆에 아래 화살표를 누르시면 ⏩ </body> 가 몇번째 줄인지 나옵니다. 다시 '>' 모양 누르시고 해당되는 제일 아래줄로 이동
⏩ 첨부파일을 붙여 넣으시면됩니다.


3단계. CSS 소스 추가
✔ 3단계로 CSS소스 추가입니다.
자동목차만들기3단계.txt
0.00MB
위 첨부파일을 받으시면 다운 후
꾸미기 ⏩스킨편집 ⏩ html편집 ⏩ css ⏩ 제일 하단으로 내려서 ⏩ 붙여넣기를 하면 됩니다.
마지막단계. 서식추가
✔ 마지막입니다.
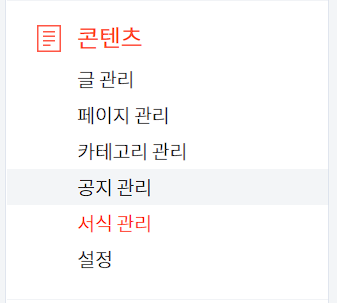
콘텐츠⏩ 서식관리 ⏩ 서식쓰기 ⏩기본모드 ⏩ HTML ⏩ 소스 복사 ⏩ 붙이기 하면 끝
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div><div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>


위 소스를 복사하시면 HTML소스 <h3,h4> 기준으로 목차가 자동으로 만들어집니다.
728x90
'IT 인터넷정보' 카테고리의 다른 글
| 2023년 최신 애드센스 <-> 애널리스틱 연결 Tip (2) | 2023.01.20 |
|---|---|
| 핸드폰 사용한 만큼 돈버는 어플, 대박! 캐시아워 (0) | 2023.01.18 |
| 삼성 갤럭시S23 출시일, 가격 스펙 알아보기 (0) | 2023.01.15 |
| 애드센스 abs.txt 파일 문제 해결방법 (0) | 2023.01.14 |




댓글